Website Design & Development:
StoryBoard India
About
Storyboard India
Storyboard India helps overseas filmmakers with location teams and production services in India. From scouting to permits and everything in between, they take the hassle out of working in an environment which can sometimes be very challenging. Their team has years of experience in both the Indian film industry and international productions.
The Challenge
Storyboard India website had an outdated design with high bounce rate. It was a non-mobile-first website hence making the old design not very user friendly. It had a lot of crawl errors with slow page load speed. Another issue was infrequent website updates and almost ineffective Call to Action (CTA’s). Social media engagement was missing and the majority of the content was outdated.
Our Solution
1. Update the UX/ UI for the website.
2. Showcase their portfolio in a manner so it’s easy for prospective clients to browse the work done.
3. Provide a seamless user experience to visitors, making it easy for them to navigate through the website and find the information they need.
4. Incorporate and implement latest design trends into the website to keep it visually appealing and engaging for visitors.
5. Introduced effective CTAs
Our Contribution
- Brand Identity
- UI Design
- Web Development
- Mobile Optimisation
Industry
- Film Industry
Timeline
- 1 Month
Environment
- WordPress
Our Work Process
Research
Wire-framing
Visual Design
Feedback
Research & Analyze
Interview & Structure Creation
Sketch & Wireframe
Design System
Interface Design
Feedback & Development
Maintenance
Research & Analyze
Interview & Structure Creation
Sketch & Wireframe
Design System
Interface Design
Feedback & Development
Maintenance
Typography
Averia Serif Libre

Amelia Roboto

Color Palette
#F1C232
#0E0E0E
#1E2327
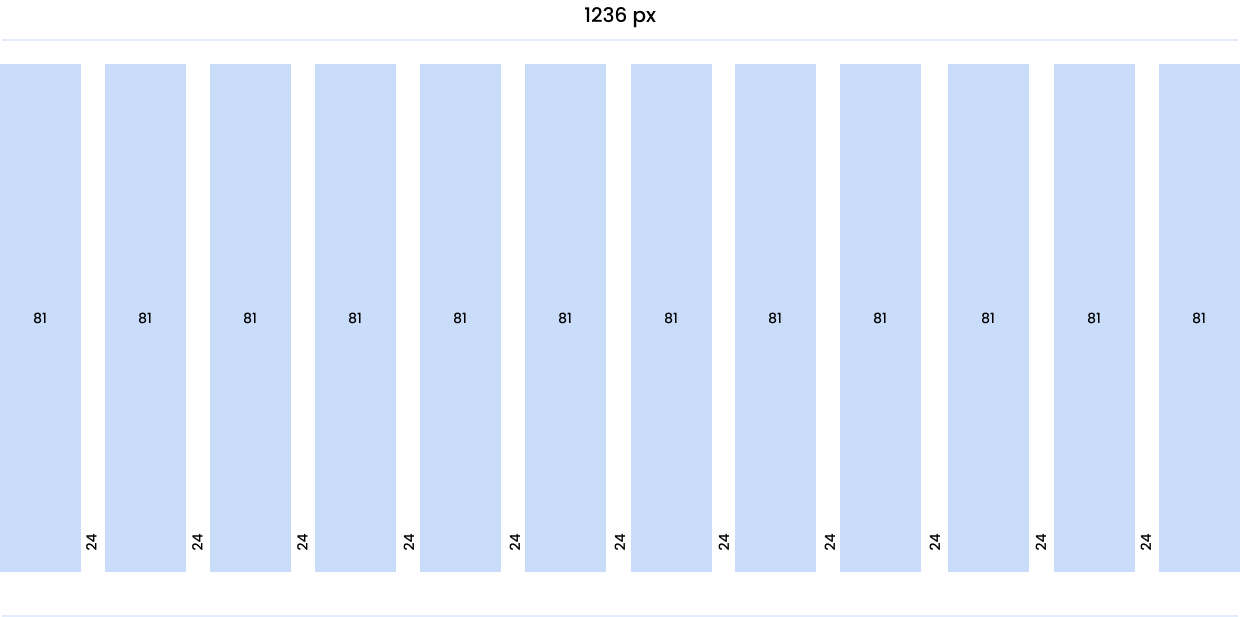
Grid System
Bootstrap is a popular front-end development framework that includes a responsive grid system for creating
layouts. The grid system is based on a 12-column layout and uses classes to create rows and columns.
layouts. The grid system is based on a 12-column layout and uses classes to create rows and columns.
Bootstrap is a popular front-end development framework that includes a responsive grid system for creating
layouts. The grid system is based on a 12-column layout and uses classes to create rows and columns.

Our Main Tools

Figma

XD

WordPress

Elementor
PHP

CSS3

JavaScript

jQuery
Next Case Studies




Previous
Next