UX UI Design: Travlia Website
About Travlia
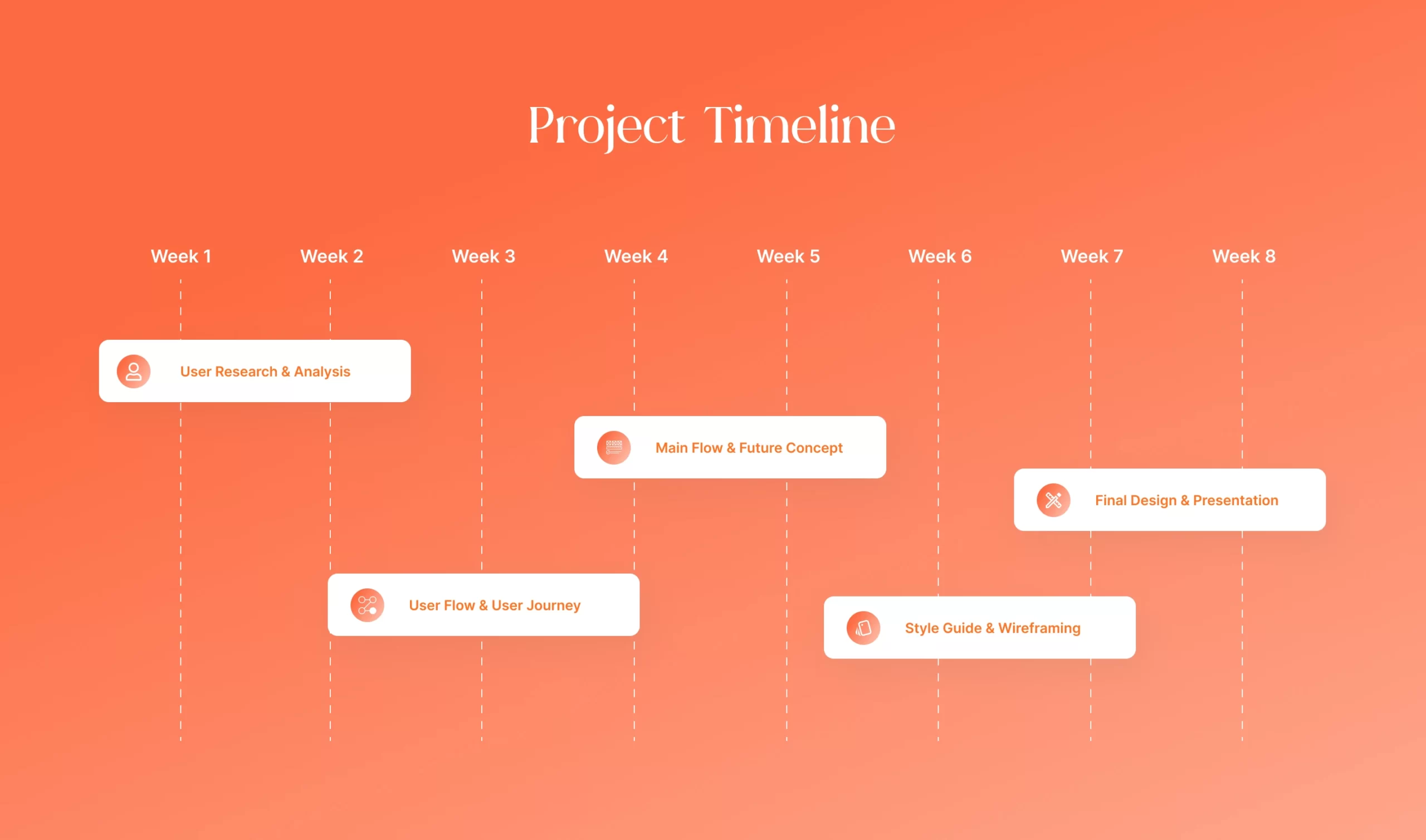
Design Process

Discover
This is the research phase, where designers gather information about the problem they are trying to solve and the users who will be using the product.

Define

Ideate

Design

Test
Problem & Solutions
We found different types of problems about travel and we try to solve them
by this website so that people can travel anywhere easily.
Problem & Solutions
Difficulty in providing accessible and user-friendly website design and interface for customers with different accessibility needs.
Difficulty in maintaining competitive prices due to the dynamic nature of the travel industry and fluctuating exchange rates.
Difficulty in understanding and navigating the booking process
Safety concerns when traveling


Solutions
A travel website that offers a wide range of options and deals, with a user-friendly interface that allows users to easily compare prices and options.
A travel website that offers clear and concise instructions and explanations throughout the booking process, as well as customer support that is available to assist users with any questions or issues that may arise.
A feature that allows users to share their travel itinerary with friends or family, so someone always knows their whereabouts
An option to purchase travel insurance that provides coverage for unexpected events such as trip cancellation, medical expenses, and emergency evacuation
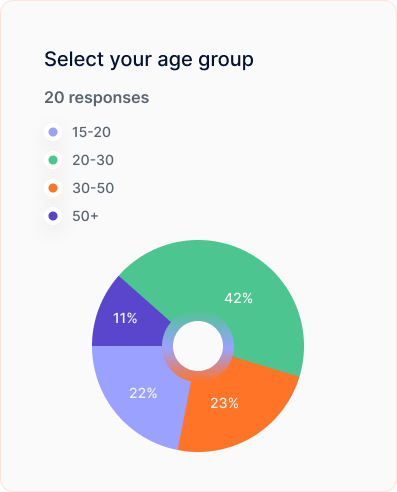
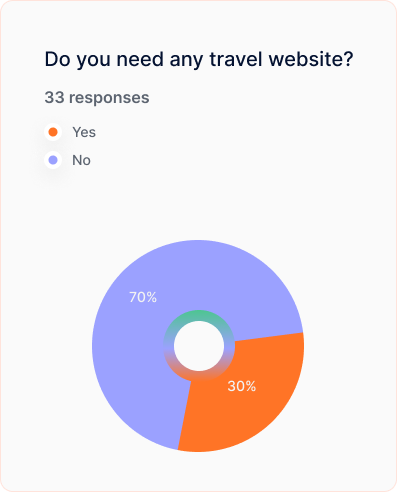
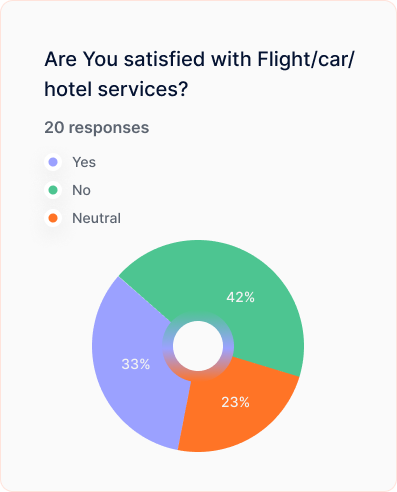
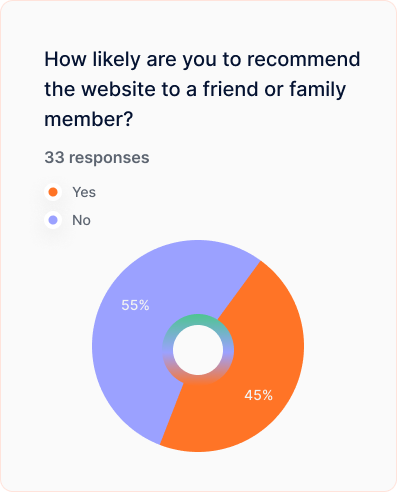
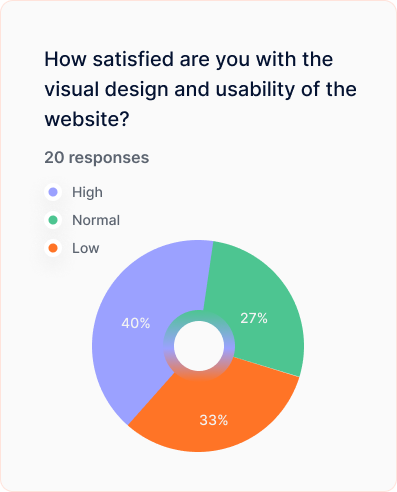
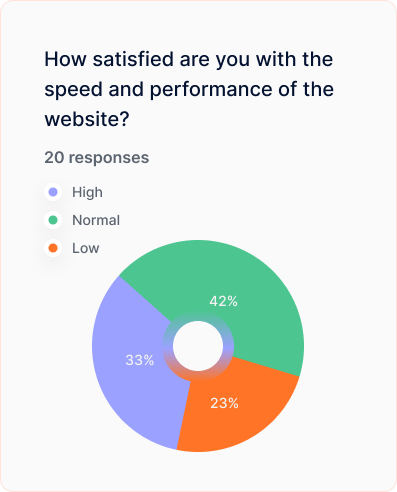
User Interviews & Questionnaire

User Survey
User surveys are a valuable tool in UI design, as they provide valuable insights into how users interact with and perceive a product. Surveys can be used to gather information about user demographics







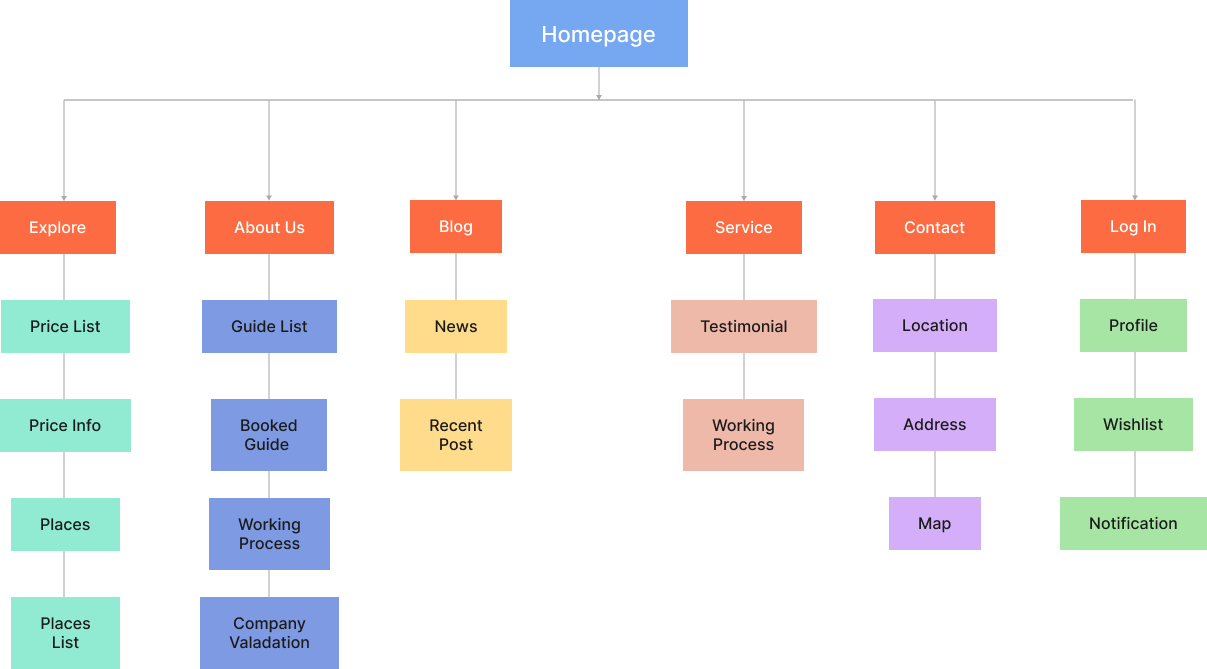
Site Maps
A site map in UI design is a visual representation of the structure of a website or application. It shows the organization of the pages or screens and how they relate to each other.

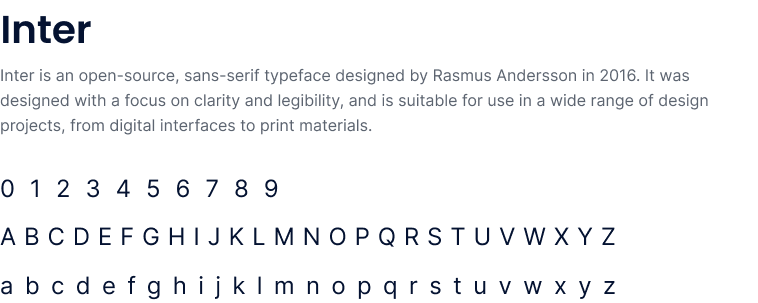
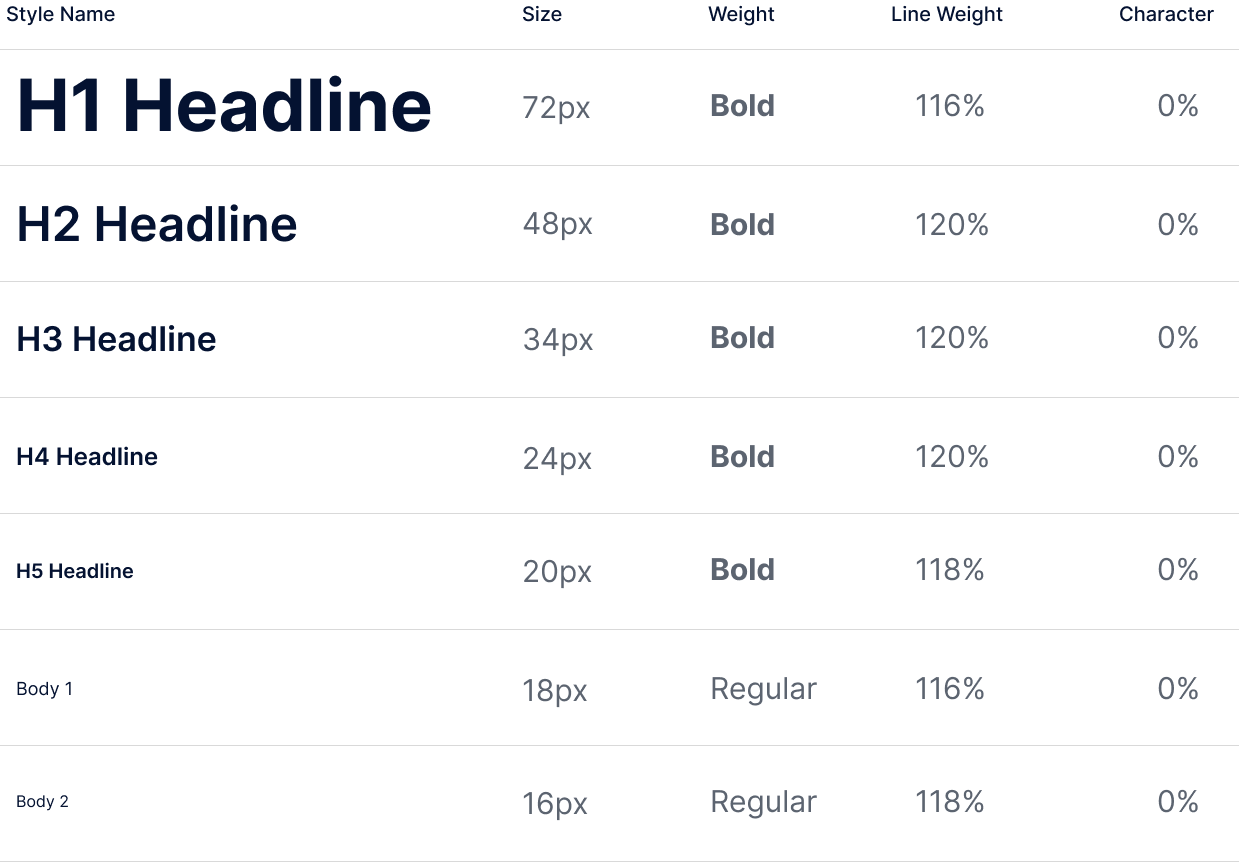
Typography



Colors
Colors play an important role in UI design as they can be used to convey meaning, create visual hierarchy, and enhance the overall aesthetic of a design. Different colors can evoke different emotions








Grid System
layouts. The grid system is based on a 12-column layout and uses classes to create rows and columns.

Our Role
Design Streategy
User Persona
Prototyping
Main Tools Used

Figma



Next Case Studies